Membuat Cursor Animasi
Langkah kedua yaitu menyimpan file animasi yang sudah sobat dapatkan ke hosting tempat menyimpan gambar, contoh : http://www.photobucket.com atau di blogger sendiri juga bisa. Untuk cara-cara mengupload gambar sudah saya terangkan, silahkan baca kembali di sini apabila sobat masih belum bingung mengenai cara upload gambar. Apabila gambar animasi sudah si upload, catat alamat gambar tersebut. Sebagai contoh, saya mempunyai gambar cursor berbentuk naga terbang dengan alamat sebagai berikut :
http://24rohman.googlepages.com/dragon3.ani
Langkah selanjutnya adalah menyisipkan kode untuk kursor. Kode untuk membentuk kursor adalah sebagai berikut :
cursor: url(”alamat gambar kursor”);
Sebagai contoh, jika saya menggunakan alamat kursor yang saya miliki, kode nya jadi seperti ini :
cursor: url(”http://24rohman.googlepages.com/dragon3.ani”);
Langkah selanjutnya yang harus di lakukan adalah memasukan kode di atas ke dalam kode template sobat, agar lebih mudah untuk di pahami, saya tuliskan langkah-langkahnya :
# Untuk template klasik
1. Sign in di blogger.
2. Klik menu Template
3. Klik menu Edit HTML
4. Copy seluruh kode template yang ada, lalu save untuk backup data
5. Cari kode yang mirip dengan kode di bawah ini, biasanya di tulis dengan body :
body {
background:#fff;
margin:0;
padding:40px 20px;
font:x-small Georgia,Serif;
text-align:center;
color:#333;
font-size/* */:/**/small;
font-size: /**/small;
}
6. Sisipkan kode kursor di dalam kode tadi, sehingga seperti ini :
body{
background:#fff;
margin:0;
padding:40px 20px;
font:x-small Georgia,Serif;
text-align:center;
color:#333;
font-size/* */:/**/small;
font-size: /**/small;
cursor: url(”http://24rohman.googlepages.com/dragon3.ani”);
}
7. Klik tombol Simpan Perubahan Template
8. Selesai. Silahkan lihat hasilnya.
# Untuk template baru
1. Sign in di blogger
2. Klik menu Layout
3. Klik menu Edit HTML
4. Klik link Download template seluruhnya, save dulu untuk backup biar aman
5. Cari kode yang mirip dengan kode dibawah, biasanya di tulis dengan body :
body {
background:$bgcolor;
margin:0;
color:$textcolor;
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: justify;
}
6. Sisipkan kode kursor di dalam kode tadi, sehingga seperti ini :
body {
background:$bgcolor;
margin:0;
color:$textcolor;
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: justify;
cursor: url(”http://24rohman.googlepages.com/dragon3.ani”);
}
7. Klik tombol Simpan Template
8. Selesai. Silahkan lihat hasilnya.
Atau ada juga cara lain, yaitu di tempatkan di dalam kode , sobat tinggal menyisipkannya sehingga kodenya jadi seperti ini :
Saya rasa cukup deh, selamat menikmati animasinya.
Pasang Image Pada Judul Artikel
Image. Kalau berbicara masalah image/gambar, memang sangat seru dan menyenangkan. Dengan adanya image maka blog kita akan tampil lebih menarik untuk di lihat,walaupun tentusaja apabila berlebihan akan berakibat buruk yaitu blog kita akan susah untuk di aksesoleh para pengunjung karena beban kapasitas data yang berlebihan dan bila itu terjadi maka para pengunjung akan menjadi malas untuk berkunjung. Memang segala sesuatu kalau berlebihan akan berakibat tidak baik, jalan keluarnya ya wajar-wajar saja Re….
Ok sobat, biar ga terlalu banyak berimpropisasi, langsung saja pada topik bahasan. topik yang akan kita bicarakan saat ini yaitu memasang image/gambar pada judul artikel. Artikel ini saya buat bagi yang senang akan pernak-pernik gambar,bagi yang tidak senang, ya sebagai pengetahuan saja lah.
Untuk memasang sebuah image pada judul artikel, ada beberapa tahapan yang harus dilakukan, antara lain :
# Langkah pertama
Langkah pertama yang harus dilakukan adalah membuat image ataupun logo yang di inginkan. jika sobat mahir dalam program grafik & design semisal adobe photoshop ataupun coreldraw, ya tinggal buat saja yang nyentrik. Tapi kalau tidak bisa atau males bisa gunakan layanan di internet, ini sudah saya bahas pada artikel terdahulu, silahkan klik disini untuk membacanya kembali.
# Langkah kedua
langkah kedua yaitu sobat harus upload image atau logo tersebut, bisa ke blogger ataupun ke hosting lain. Misalkan biasanya saya menyimpan setiap image yang saya punya di www.Photobucket.com untuk masalah upload gambarpun sudah saya bahas pada postingan yang lalu, kalau mau baca-baca lagi silahkan klik di sini.
# Langkah ketiga
langkah ketiga adalah mengatur ukuran dari image tersebut agar sesuai dengan yang di inginkan, karena jika terlalu besar atau terlalu kecil maka tentu saja akan tidak enak dipandang mata. Misalkan saya mempunyai URL image seperti ini :

Sebagaimana kita ketahui untuk membuat sebuah image bisa online maka kita tambahkan kode :
Sehingga kodenya akan jadi seperti ini :

dan yang akan tampil adalah image dengan ukuran yang sebenarnya. contoh image tersebut adalah seperti ini :

tentu saja bila kita memajang image sesuai ukuran image yang aslinya, ini menjadi kurang enak di lihat jika di padukan dengan tulisan judul posting. Untuk mengakalinya kita bisa menambahkan beberapa atribut kedalam kode image tersebut, antara lain atribut width=”…” untuk lebar, height=”…” untuk tinggi, dan border=”…” untuk bingkai, dan dalam hal ini yang dipakai adalah border dengan nilai 0 (nol) agar terhindar dari setting template yang memakai nilai border. Saya ambil contoh kode image tadi jadi seperti ini :

sehingga image yang tadi akan berubah jadi seperti ini :

Bagaimana sudah jelaskan cara merubah ukuran gambar? jika sudah, kita beranjak ke langkah selanjutnya.
# Langkah keempat
langkah keempat yaitu memasukan kode gambar yang sudah kita modifikasi tadi ke dalam kode template blog milik kita. Silahkan ikuti langkah-langkah berikut ini :
Untuk yang memakai template klasik :
1. Sign in ke blogger dengan id sobat
2. Klik menu Template
3. Klik menu Edit HTML
4. Copy ‘n paste seluruh kode HTML ke dalam notepad, ini dimaksudkan untuk mengurangi resiko apabila terjadi kesalahan pada saat kita melakukan editting kode template
5. Cari kode berikut pada kode HTML sobat :
<$BlogItemTitle$>
cara yang mudah untuk menemukan kode tersebut adalah : klik menu Edit yang berada bar menu browser lalu klik Find kemudian tuliskan kode diatas tadi lalu klik tombol Find, maka secara otomatis kita akan langsung di bawa ke tulisan kode tadi. Nah kode <$BlogItemTitle$> adalah merupakan kode untuk menampilkan judul postingan, maka kita harus menyimpan kode image yang kita miliki di dekatnya, bisa sebelum atau sesudahnya tergantung dari keinginan kita. Tentunya bila di simpan sebelum kode judul posting maka image pun akan muncul sebelum judul posting, jika di simpan sesudah kode judul posting sudah barang tentu image pun akan muncul sesudah tulisan judul. Saya ambil contoh kode image di simpan sebelum tulisan judul :
 <$BlogItemTitle$>
<$BlogItemTitle$>
pemasangn kode adalah untuk memberi jarak spasi antara image dengan tulisan judul, sebab jika tidak menambahkan kode maka image dengan tulisan akan bersatu walaupun kode image dengan kode judul di tulis ada jarak spasinya.
6. Klik tombol Preview untuk melihat perubahan yang dilakukan
7. Jika sudah OK, klik tombol Save Settings
8. Selesai
Maka setiap sobat posting artikel, secara otomatis image yang kita pasang tadi akan muncul tanpa harus di tuliskan kembali. Untuk contoh nyata silahkan lihat judul postingan ini.
Untuk yang memakai templat baru :
Catatan awal bagi yang memakai template baru yaitu setiap tag yang kita pakai harus selalu di tutup tidak seperti template klasik, contoh kode gambar yang tadi kita pakai adalah :

kode image tersebut tag nya harus ditutup dengan tag penutup :
Sehingga kode image jadi bertambah menjadi :

Untuk memasukan kode gambar yang sudah di tambahi tag penutup tadi, silahkan ikuti langkah berikut :
1. Sign in ke blogger dengan id sobat
2. Klik menu Layout
3. Klik menu Edit HTML
4. Klik tulisan Download Full Template
5. Silahkan save dulu template sobat, ini untuk back up data apabila terjadi kesalahan editting
6. Beri tanda centang pada kotak disamping tulisan Expand Widget Templates. Sekali lagi jangan lupa beri tanda centang, sebab kalau tidak, nanti tidak akan sesuai dengan langkah selanjutnya
7. Tunggu beberapa saat sampai proses selesai
8. Cari kode berikut pada template sobat :
9. Sisipkan kode gambar yang kita miliki diantara kode :
Sehingga bila di satukan kodenya menjadi :
10. Klik tombol PREVIEW untuk melihat perubahan
11. bila sudah OK, klik tombol SAVE TEMPLATE
12. Selesai
Untuk melihat contoh template baru yang memakai image pada judul postingan, silahkan klik di sini :
Bagaimana sudah di coba? mudah-mudahan saja berhasil. Selamat mencoba !
Pasang Banner Di Header Blog
Bagaimana caranya menyimpan banner pada header blog”
Sebuah keinginan yang saya anggap wajar bagi seorang pemilik blog, karena sudah barang tentu merupakan suatu kebahagiaan tersendiri apabila banner yang sangat kita sukai dapat di tempatkan pada blog kebanggan kita. Jika ada pertanyaan lain “apakah kita bisa mengganti atau menambahkan banner sendiri kedalam blog?” jawabannya adalah bisa, akan tetapi tentunya kita harus sedikit bercape ria mengotak-atik kode template.
Lagi-lagi karena template terbagi dua yaitu template klasik dan template baru, maka saya akan membagi dua bahasan tentang bagaimana caranya menambahkan atau mengganti banner yang ada di header.
Sebelum menginjak kepada proses editting template, langkah awal tentunya sobat harus mempunyai banner yang akan di pakai. Untuk membuat sebuah banner, sobat bisa menggunakan berbagai program desain grafis yang sobat kuasai, apakah itu photoshop, coreldraw, ataupun program-program yang lainnya yang sejenis yang penting judulnya adalah program yang bisa membuat banner.
Karena template bentuknya ratusan atau bahkan mungkin ribuan, tentunya tulisan ini tidak akan bisa mewakili untuk pemakaian template, akan tetapi mungkin akan sedikit memberi gambaran bagaimana cara menambahkan atau merubah banner yang ada di header. Sebagai proyek percontohan (kaya kerjaan saja ya pake proyek segala), saya akan mengambil contoh template Minima yang di desain oleh Douglas Bowman, dan template ini merupakan template asli blogger.
Untuk Template Klasik
Seperti yang saya sebutkan di awal bahwa langkah pertama yang dilakukan adalah membuat banner, gambar banner terserah kepada sobat, mau gambar pemandangan, laut, atau photo sobat sendiri juga boleh. Langkah kedua adalah meng upload banner tersebut, bisa di upload ke blogger sendiri atau ke hosting lain. Untuk cara upload gambar sudah saya terangkan di sini dan di sini. Sebagai contoh, saya sudah upload banner di www.photbucket.com dan mempunyai alamat banner seperti ini :
http://i162.photobucket.com/albums/t253/rohman24/banner_8.gif
dan gambar bannernya seperti ini ( gambarnya dalam skala kecil):

Untuk cara penempatannya silahkan ikuti langkah-langkah berikut :
1. Sign in di blogger
2. Klik menu Template
3. Klim menu Edit HTML
4. Copy seluruh kode HTML yang ada lalu paste pada notepad kemudian save, ini sebagai backup data apabila kita melakukan kesalahan dalam proses edtitting template
5. Sisipkan kode berikut pada style sheet css sobat.
/* Header ———————————————– */
@media all {
#header {
width:660px;
margin:0 auto 10px;
border:1px solid #ccc;
background:url(http://i162.photobucket.com/albums/t253/rohman24/banner_8.gif) no-repeat top center;
}
}
6. Jika sobat ingin menghapus garis yang berada di tepi banner, sobat harus menghapus kode berikut :
#blog-title {
margin:5px 5px 0;
padding:20px 20px .25em;
border:1px solid #eee; <– hapus (delete)
border-width:1px 1px 0; <– hapus (delete)
font-size:200%;
line-height:1.2em;
font-weight:normal;
color:#666;
text-transform:uppercase;
letter-spacing:.2em;
}
#description {
margin:0 5px 5px;
padding:0 20px 20px;
border:1px solid #eee; <– hapus (delete)
border-width:0 1px 1px; <– hapus (delete)
max-width:700px;
font:78%/1.4em “Trebuchet MS”,Trebuchet,Arial,Verdana,Sans-serif;
text-transform:uppercase;
letter-spacing:.2em;
color:#999;
}
7. Klik tombol Pratinjau untuk melihat perubahan
8. Jika sudah OK, klik tombol Simpan Perubahan Template
9. Selesai.
Untuk template baru
Bagi sobat pengguna template baru, bisa menggunakan dua cara.
Cara pertama :
1. Sign in di blogger
2. Klik menu Layout
3. Klik menu Edit HTML
4. Klik tulisan Download Template Lengkap, silahkan save dulu template sobat untuk backup data
5. Klik kotak kecil di samping tulisan Expand Template Widget
6. Tunggu beberapa saat sampai proses selesai
7. Tambahkan kode berikut pada style sheet css sobat.
/* Header ———————————————–
*/
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid #ccc;
background:url(http://i162.photobucket.com/albums/t253/rohman24/banner_8.gif)no-repeat top center;
}
}
8. Klik tombol Pratinjau untuk melihat perubahan yang ada
9. Bila sudah OK, klik tombol SIMPAN TEMPLATE
10. Selesai.
Langkahnya diatas sama dengan yang di template klasik.
Cara kedua :
1. Sign in di blogger
2. Klik menu Layout
3. Klik menu Edit HTML
4. Klik tulisan Download Template Lengkap, silahkan save dulu template sobat untuk backup data
5. Klik kotak kecil di samping tulisan Expand Template Widget
6. Tunggu beberapa saat sampai proses selesai
7. cari kode berikut pada template sobat :
pada kode maxwidgets=’1′. Rubah angka satu menjadi angka 2, sehingga kodenya menjadi seperti ini :
8. Klik tombol SIMPAN TEMPLATE
Nah itu langkah pertama, langkah selanjutnya adalah :
1. Klik menu Elemen Halaman
2. KLik tulisan Edit yang ada pada elemen Header
3. Tunggu beberapa saat
4. Pilih radio button yang ada di samping tulisan dari komputer Anda
5. Klik tombol Browse…
6. Pilih banner yang telah di buat yang ada pada komputer sobat
7. Tunggu beberapa saat sampai proses selesai.
8. Gambar banner sobat akan di tampilkan
9. Klik tombol SIMPAN PERUBAHAN
10. Selesai.
Nah silahkan sobat lihat hasilnya!
jika sobat merasa banner tersebut, maka sobat bisa menggantinya lagi, ulangi saja langkah-langkah di atas.
Pasang Statistik Dan Tracker
Sekarang bagaimana caranya kita membuat statistik tersebut? cara yang mudah yaitu kita menggunakan situs penyedia statistik. Di internet banyak sekali situs penyedia statistik gratis, sebagai contoh adalah situs http://www.sitemeter.com. Berikut adalah contoh tool yang bisa kita pilih :

Untuk mendapatkannya silahkan ikuti langkah-langkah berikut :
1. Silahkan kunjungi situs http://www.sitemeter.com.
2. klik tulisan Sign Up untuk melakukan pendaftaran
3. klik tombol bertuliskan Next
4. Klik tombol Next lagi
5. Isi semua tabel yang ada lalu klik tombol Next lagi
6. Isi lagi tabel yang ada, lalu klik tombol Next lagi
7. klik tombol Next lagi
8. klik tombol Next lagi ( cape dech next..next melulu emoticon.gif )
9. Setelah ada keterangan proses sign up selesai, anda harus melakukan veryfikasi, silahkan buka email yg anda berikan
10. Buka email yang datang dari sitemeter.com, di dalamnya ada username dan password anda untuk login ke sitemeter.com
11. Silahkan login dengan id anda
12. Bila sudah login, Klik menu Manager
13. Klik Menu Meter Style untuk memilih gaya dari site meter anda
14. Pilih style yang anda sukai, kemudian klik tombol Select
15. Klik menu HTML Code
16. Klik tulisan Adding site Meter to a Blogger.com Site
17. copy semua kode HTML yang di berikan lalu paste pada Notepad
18. Klik menu Logout untuk keluar dari situs tersebut
19. Selesai, tinggal memasukan kode yang kita dapat ke dalam blog kita
Sekarang tugas kita adalah memasukan kode yang sudah kita dapat ke dalam blog, ikuti langkah- langkah berikut :
khusus blog dengan template klasik :
1. Sign in di blogger dengan id anda
2. Klik menu TEMPLATE
3. Klik Edit HTML
4. Klik Edit (yang ada pada bar menu browser anda)
5. Klik Find (on this page)… ? untuk mempercepat pencarian
6. Tuliskan kata dimana anda ingin tempatkan, contoh di blog saya adalah blogger (karena dekat dengan tombol blogger) klik Find
7. Copy & paste kode yang telah di simpan di notepad tadi, lalu klik tombol Preview untuk melihat perubahan yang terjadi
8. Jika sudah cocok dengan perubahan tadi, Klik Save Template Changes. Selesai
Sedikit tambahan, bila anda ingin site meter posisinya berada di tengah-tengah, tinggal tambah kode
Untuk blog dengan Template baru :
1. Login di blogger dengan ID anda
2. Klik menu layout
3. Klik Elemen Halaman
4. Klik Tambahkan sebuah Elemen Halaman
5. Klik TAMBAHKAN KE BLOG pada menu HTML/JavaScript
6. Tulis Judul site meter anda pada isian di sebelah form judul (bila ingin ada keterangan. kalau tidak, ya kosongkan saja)
7. Copy & paste kode Site meter pada kolom isian
8. Klik tombol Simpan Perubahan
9. Klik Elemen yang baru anda buat tadi, tahan lalu pindahkan ke tempat yang anda inginkan ( di drag & drop)
10. Klik tombol PRATINJAU untuk melihat perubahan yang baru di lakukan
11. Bila sudah cocok dengan perubahan tadi, klik tombol SIMPAN
12. Selesai
Untuk fungsi site meter sebagai tracker, silahkan anda login ke sitemeter.com trus ya acak-acak deh isinya pasti ketemu…. emoticon gift emoticon gift emoticon gift
Selamat mencoba.
Pasang Recent Comments
Rasanya kurang seru kalau artikelnya cuma begitu ya.
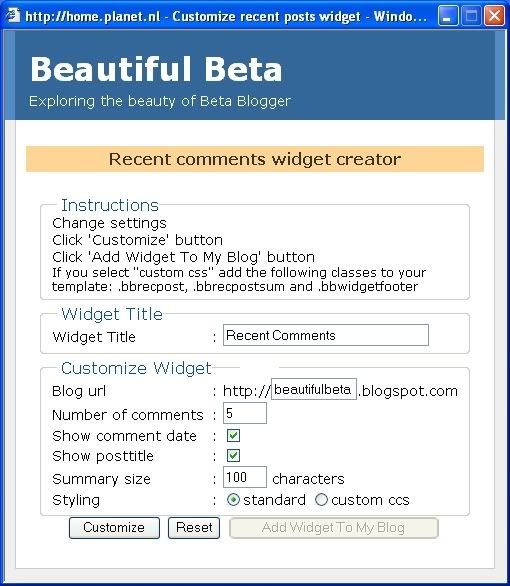
Ok, setelah sobat klik tombol diatas, maka nanti akan muncul gambar seperti ini :

Agar lebih jelas, silahkan ikuti langkah-langkah berikut ini :
1. Silahkan klik kotak di atas atau bisa juga klik di sini
2. Tulis judul Recent Comments dengan yang sobat inginkan. contoh : “komentar terbaru”. atau biarkan saja juga boleh
3. Ganti nama beautifulbeta di samping tulisan http dengan nama blog sobat. contoh : kolom-tutorial
4. Tulis angka banyaknya komentar yang diinginkan di samping tulisan Number of comments
5. Beri tanda centang pada kotak di samping tulisan Show comment date jika komentarnya ingin ada tanggalnya
6. Beri tanda centang pada kotak di samping tulisan Show posttitle jika komentarnya ingin ada judul postingan
7. Tulis jumlah karakter hurup yang diinginkan di samping tulisan Summary size
8. Untuk styling silahkan pilih yang mana saja
9. Klik tombol bertuliskan Customize
10. Klik tombol bertuliskan Add Widget To My blog
11. Silahkan sign in dengan id sobat
12. Pilih blog sobat yang ingin ada Recent comments nya di samping tulisan select a blog
13. Klik tombol bertuliskan ADD WIDGET
14. Secara otomatis Recent comment widget sudah di tambahkan ke blog sobat
15. Pindahkan elements Recent comment yang baru dibuat pada tempat yang sobat suka
16. Selesai.
Bagaimana sobat, gampangkan? so pasti gampang donk
Tapi ada satu lagi kabar gembira nih buat para sobat. Bagi sobat yang blog nya memakai bahasa indonesia tentu saja akan sedikit janggal, karena recent comment diatas memakai bahasa inggris. Apakah recent comments tersebut bisa menjadi bahasa Indonesia? jawaban nya bisa. Jika sobat tertarik silahkan ikuti langkah-langkah berikut ini :
1. Sign in di blogger dengan id sobat
2. Klik menu Layout pada blog yang ingin di rubah
3. Klik menu Page Elements
4. Klik tulisan Edit pada element Recent Comments yang tadi dibuat
5. Akan muncul kode-kode seperti ini :
silahkan ganti kodenya dengan kode dibawah ini :
http://amen24.googlepages.com/showrecentcomments.js
Silahkan ganti kodenya dengan kode dibawah ini :
http://amen24.googlepages.com/showrecentcomments.js
6. Klik tombol SAVE CHANGES
7. Selesai.
Selamat mencoba !!!!
Cara pasang Search Engine
http://AlamatBlogAnda.blogspot.com/search, tulisan AlamatBlog Anda harus sobat ganti tentunya dengan alamat blog sobat yang ingin di pasangi seacrh engine, misalkan apabila di pasang untuk blog ini maka tulisan tersebut di ganti dengan http://kolom-tutorial.blogspot.com/search. Selain itu, ada juga yang bisa sobat ubah yaitu di bagian kode –> value=”Search”. Tulisan Search ini adalah tulisan yang akan muncul pada tombol search engine, apabila sobat ingin mengubahnya, silahkan ubah dengan keinginan, contoh : tulisan tersebut ingin di ubah menjadi Cari atau Go.
hasilnya
Silahkan coba fungsinya, apakah berfungsi dengan baik atau tidak?
Untuk cara pemasangan sama seperti kode HTML lainya, untuk template klasik silahkan sobat cari sendiri karena masing-masing template mempunyai kode yang berbeda-beda. Untuk yang template baru, sobat bisa memasukannya melalui Elemen Halaman kemudian pilih yang HTML/Javascript.
Saya rasa pembahsanya sudah cukup.
Bagi yang ingin melihat-lihat template, template yang satu ini boleh juga untuk di pertimbangkan, silahkan klik di sini !
Selamat mmencoba !
Pasang Fasilitas Print Di Blog
Agar tidak membingungkan, saya memilih cara yang sederhana tapi tetap berfungsi secara semestinya yaitu memasang script yang sederhana tapi tetap berfungsi secara baik. Agar telihat lebih manis, ada banyak pembuat situs menggandengkan link untuk print berderetan dengan icon berbentuk printer, maka dari itu saya pun akan mencoba membuat link untuk print beserta icon print.
Langkah pertama yaitu membuat icon berbentuk print, jika anda tidak mahir menggambar tentu saja ada banyak situs penyedia icon secara gratis di internet. Lagi-lagi silahkan tulis keyword yang berhubungan semisal free icon pada mesin pencari di sebelah kanan atas blog ini. Sebagai contoh, saya mempunyai icon printer seperti ini print this page. Jika anda sudah mempunyai icon yang mau di pasang, langkah selanjutnya adalah mengupload icon tersebut ke server tempat anda biasanya menyimpan gambar. Sebagai contoh saya menyimpan icon print di google pages, untuk cara-cara upload ke google pages sudah saya ulas pada postingan yang ini.
Sebagai contoh, icon yang saya upload mempunyai alamat seperti ini :
http://amen24.googlepages.com/printer.png
Untuk script fasilitas print, anda tinggal memakai script di bawah ini (silahkan ganti alamat gambarnya dengan milik anda):
print this page Print this page
Hasilnya akan seperti ini (silahkan klik untuk membuktikannya!) :
print this page Print this page
Tulisan Print this page bisa anda ubah sesuai keinginan, misal di ubah menjadi Cetak halaman ini atau yang lainnya, perhatikan saja kodenya.
Masih bingung cara memasukannya di blog anda? ya sudah saya tuliskan langkah-langkahnya lebih detail :
1. Silahkan login di blogger dengan id anda.
2. Klik Layout.
3. Klik Elemen Halaman.
4. Klik tulisan Tambahkan sebuah Elemen Halaman.
5. Setelah muncul popup, klik tombol TAMBAHKAN KE BLOG yang berada di bawah tulisan HTML/JavaScript.
6. Copy lalu paste kode berikut pada elemen halaman tadi :
print this page Print this page
7. Klik tombol simpan perubahan.
8. Pindahkan elemen yang baru di buat tadi ke tempat yang anda sukai.
9. Klik tombol SIMPAN.
10. Selesai. Silahkan lihat hasilnya.
Selain bentuk link seperti yang saya terangkan di atas, ada juga yang memasang fasilitas ini dalam bentuk tombol, kodenya seperti ini :
Untuk langkah-langkah pemasangan silahkan merujuk pada langkah-langkah yang di atas, langkahnya sama yang berbeda hanya kode yang di pasang saja.
Selamat mencoba !
Pasang Icon Yahoo Mesengger
Sebenarnya jika saya pikir-pikir, kayanya agak merasa malu menerangkan ini, mungkin bagi para sobat yang sudah beberapa kali mengunjungi blog ini hampir atau bahkan belum pernah melihat Icon Yahoo ! Messenger saya menyala tanda sedang online chatting. Memang benar saya sangat jarang sekali ber chatting ria di dunia maya, paling-paling kalau ada perlu dan itupun janjian terlebih dahulu baru saya chatting (lho ko jadi cerita…kelamaan), oh iya lupa
Untuk menampilkan icon status online yahoo ! messenger, kita bisa memilih sebanyak 5 pilihan, yakni style id 1, style id 2, style id 3, style id 4, serta style id 5, Apa perbedaan dari style id ini? perbedaannya adalah ukuran dari icon itu sendiri, untuk melihat perbedaan style id, silahkan sobat perhatikan gambar berikut :
Style ID 1 Style ID 2 Style ID 3 Style ID 4 Style ID 5
![]()
masing-masing gambar mempunyai URL adddress sendiri yaitu :
http://opi.yahoo.com/online?u=YahooID&m=g&t=1
Untuk Style ID 1
http://opi.yahoo.com/online?u=YahooID&m=g&t=2
Untuk Style ID 2
http://opi.yahoo.com/online?u=YahooID&m=g&t=3
Untuk Style ID 3
http://opi.yahoo.com/online?u=YahooID&m=g&t=4
Untuk Style ID 4
http://opi.yahoo.com/online?u=YahooID&m=g&t=5
Untuk Style ID 5
itu tadi adalah URL address masing-masing Style ID, maka agar tampil menjadi gambar, kita harus menambah kode yaitu :
Sehingga untuk menampilkan URL address di atas menjadi sebuah gambar, maka kodenya akan seperti ini :
Untuk Style ID 1
Untuk Style ID 2
Untuk Style ID 3
Untuk Style ID 4
Untuk Style ID 5
Penambahan kode border=”0″, agar gambar yang di hasilkan terhindar dari adanya garis tepi atau bingkai. Tapi tentu saja kode diatas adalah hanya untuk menampilkan gambar icon YM nya dan belum bisa bereaksi walaupun sudah di klik oleh para pengunjung.
Ada beberapa pilihan yang bisa kita terapkan ketika pengunjung mengklik icon YM kita, yaitu :
Kirim Instant Messenger.
Kodenya sebagai berikut :
Sehingga untuk kode lengkapnya jadi seperti ini :
Kirim Instant Messenger dengan pesan
Kodenya sebagai berikut :
Sehingga untuk kode lengkapnya jadi seperti ini :
Menambahkan link ke chat room favorit
Kodenya sebagai berikut :
Sehingga untuk kode lengkapnya jadi seperti ini :
Bagaimana jelaskan? biar lebih jelas lagi saya beri contoh.
Karena email saya adalah amn_tea@yahoo.co.id maka id saya adalah amn_tea, Sehingga kode untuk mengirimkan Instan Message dengan pilihan Style ID 2 adalah sebagai berikut :
dan yang akan tampil seperti ini :
Icon di atas benar-benar Live, jadi tentunya icon nya akan menyala apabila saya sedang online di Yahoo ! Messenger .
Untuk melihat contoh live dengan icon Style ID 1, silahkan klik di sini.
Dan contoh live dengan icon Style id 3, silahkan klik di sini, coba saja klik untuk melihat reaksinya.
Mudah-mudahan jelas. Selamat mencoba !
Apakah Linux Itu?
Linux naik daun..jangan mau ketinggalan untuk Anda yang bergelut di bidang IT..
Berikut sedikit sharing mengenai system ini.
Saya asumsikan Anda sudah bisa memakai komputer.
A. Linux adalah
1. System Operasi. Sebuah software yang menjembatani komunikasi antara
lapis aplikasi dengan hardware pada sebuah komputer.Saya tidak akan
menjelaskan apa itu system operasi, kalau ingin tahu baca ini<== System
Operasi).
2. Unix Clone. Kloning dari Unix. Unix adalah ini<== Review Unix System).
Hampir semua fitur di system Unix ada di Linux.
Linux Dibuat oleh Linus Torvalds dari Finlandia. Idenya adalah menciptakan
sebuah system gratis yang free ( gratis belum tentu free , free belum tentu
gratis, baca disini <== Free Software Dan Open Source) yang mempunyai kemam
puan seperti Unix, dan kompatibel dengan PC.
Sekarang ini Linux mengisi tugas disejumlah fungsi komputer seperti, Server
File, Mail Server, Web Server, Streaming Server, Proxy Server, Clustering,
Render, Animasi, Database Server, Firewall dsb.
B. Kemampuan Linux
Linux mempunyai kemampuan setara dengan Unix dan system Unix clone lainnya.
Antara lain :
1. Multi Thread
2. Multi User
3. Multi Processing
4. Manajemen Memory Yang Bagus
5. Sekuritas System Yang Tangguh
6. File System Yang Stabil
7. Ketersediaan Kode Sumber
8. Komunitas Yang Bersahabat dan Terbuka ...hehehehe
Multi Thread.
Linux mampu menangani Thread dari berbagai proses
yang ditimbulkan dari servis (aplikasi berjalan) atau dari perintah user.
Hal Ini dimungkinkan karena pengalokasian memori yang mantap.
Multi User.
Artinya dalam satu waktu, dalam sebuah mesin Linux bisa terdapat
lebih dari satu orang User manusia. Apakah ada User selain manusia ? Jawabnya
ada..baca ini<=="Manajemen User Di Linux".
Multi Processing.
Dikarenakan adanya multi thread dan multi user maka pastilah
dalam sebuah komputer linux bisa terjadi berbagai macam proses yang diantri
berdasarkan Interrupt Request Time dari setiap user yang berbeda juga menghasil
kan thread berbeda.Sebagai contoh; dalam sebuah mesin Linux bisa terjadi proses
kompilasi kernel dan sekalian yang meng-kompilasi have fun dengan musik mp3-nya.
Manajemen Memori.
Linux menggunakan system memori yang berbeda dengan system lain.
Selain mengalokasikan Swap Memori secara fisik dan langsung, Linux akan memberikan
memori sekitar 60 persen untuk request pertama dan membagi sisanya untuk request
selanjutnya. Jadi kejadian hang di Windows akan sangat jarang (bisa dibilang langka)
di system linux.
Sekuritas System.
Di linux semua hal adalah file, baik itu berkas, device, dsb.
Dan setiap file di-embedded dengan yang namanya "Permission". Hal ini berhubungan
dengan hak akses, user,password dan group dari si-empunya file. Untuk lebih jelasnya
baca disini<=="Manajemen Sekuritas Di Linux". Selain itu, walaupun menggunakan disket
boot Linux, Anda tidak akan bisa menerobos masuk tanpa menjadi salah satu User sah
di system tersebut.System password dan otentifikasi yang berlapis menjadi andalan
system ini. Hanya user "root" yang bisa melakukan segala hal, yang lain tidak ada
hak kecuali di batasan Home sendiri.Bingung apa itu Home baca disini<== Manajemen
Direktori Di Linux).
File System Yang Stabil.
Linux Mempunyai file system Ext2. File system jenis inilah yang menjadi file system
standar linux. Beberapa Distro kecil menggunakan ini sampai sekarang. Selain itu
ada yang namanya Ext3, ReiserFS,Minix dst. Untuk jelasnya Anda bisa melihat di halaman manual mount. Ketik di mesin linux Anda "man mount" atau "man mount8".
Ketersediaan Kode Sumber
Hampir setiap distribusi Linux menyediakan kode sumber. Isinya tergantung berapa
pembuat software yang mem-bundel aplikasi mereka beserta kode sumbernya.Tapi jelas
ini akan sangat membantu terutama bagi programmer dan developer yang ingin belajar
atau pun mengembangkan bakat dan kemampuan mereka. Juga berguna saat menemukan
aplikasi yang berkelakuan aneh lalu memperbaikinya sendiri.
Komunitas Yang Bersahabat Dan Terbuka
Aturan pertama saat menjalani masa-masa awal bersama Linux adalah sedapat
dan sebanyak mungkin mempunyai kenalan yang sudah diatas kita kemampuannya. Dan
di Linux ini sangat banyak, beragam dan tentu saja gratis.Anda bisa bergabung
ke milis atau browsing ke situs-situs yang menyediakan tutorial gratis tentang
Linux.Termasuk Blog saya ini hehhee....Saya sarankan Anda milis Linux.or.id, Anda
bisa join di web site mereka di Linux.or.id.
Untuk web yang menawarkan tutorial Anda bisa ke :
Ilmu Komputer
Linux Focus International Free Linux Magazine
Situs-nya Sony
About Linux
Team Pandu Pak Made
Atau coba aja gunakan om Google untuk itu, pake keyword "Linux Free Tutorial".
Distribusi Linux
Yang dimaksud dengan distribusi atau distro adalah pengelompokkan aplikasi
aplikasi beserta Linux sendiri kedalam sebuah paket besar (bundel) dengan aturan
instalasi dan tools yang berbeda satu sama lain.Beberapa distro yang terkenal
dan digunakan di Indonesia adalah sbb:
1. Red Hat
2. Mandrake
3. Slackware
4. Calderra Open Linux
5. SuSE
6. Debian
Diatas adalah distro yang perlu diinstalasi dulu ke hardisk Anda.
Selain itu ada beberapa distro, yang bisa dijalankan Live From CD disebut
Live Distro. Artinya melalui booting CDROM Anda dapat menggunakan Linux langsung
tanpa hardisk yang dikhususkan untuk itu. Tetapi biasanya tetap butuh swap file
yang di point ke spasi hardisk tertentu. Contohnya adalah :
1. Slax
2. Knoppix
3. Gnoppix
4. SuSE Live
Hati-hati Download Serial Number, Crack Dan Warez Di Internet
Banyak laporan diberbagai portal berita TI seperti Detikinet tentang banyaknya website porno Indonesia yang gulung tikar. Nah, satu hal yang nampaknya masih berjaya adalah website/blog yang menyediakan software bajakan (warez), serial number, dan crack untuk membajak software. Dalam hal bajak membajak, Indonesia memang terkenal sebagai negara yang masuk dalam kategori sebagai negara yang tingkat pembajakannya cukup tinggi.
Namun sebenarnya kebanyakan sumber website/blog tempat mendownload serial number, crack, dan warez adalah website/blog luar negeri. Kegiatan mencari barang bajakan bukan lagi hal yang aneh karena sebagian besar netter sudah mengetahui caranya. Tapi tahukah Anda bahaya tersembunyi yang ada dibalik website penyedia warez, serial number, dan crack?
Website Ilegal = Media penyebaran Malware
Mungkin sudah banyak tahu, ada juga yang sudah tahu tapi menghiraukannya, atau bahkan banyak yang belum tahu kalau kebanyakan website/blog yang memuat konten ilegal seperti serial number, crack, warez serta MP3 bajakan akan secara diam-diam ‘menularkan penyakit’ kedalam komputer kita melalui browser. Target utama kebanyakan penjahat cyber adalah Internet Explorer, karena browser ini sangat rentan terhadap serangan dan banyak digunakan oleh pengguna Internet.
Sewaktu ingin mendownload di website/blog tersebut biasanya Anda akan diminta untuk mengaktifkan JavaScript. Ada juga yang secara terang-terangan meminta Anda terlebih menginstall ActiveX (sebuah plug-in untuk IE) yang telah disiapkan oleh mereka. Beberapa website lebih pintar menyembunyikannya yaitu dengan menggunakan banyak jendela popup yang membingungkan sehingga menyebabkan terjadi ketidaksengajaan klik untuk menginstallnya.
ActiveX ini akan menjadi sarana komunikasi dan pintu gerbang bagi mereka untuk mengontrol kegiatan Anda juga sebagai sarana penyebaran virus, trojan, maupun malware berbahaya lainnya. Makanya jangan heran ketika Anda diminta menon-aktifkan antivirus terlebih dahulu sebelum bisa mendownload sesuatu. Karena antivirus dan aplikasi security yang hebat seperti Kaspersky Internet Security, akan langsung memblokirnya dan memberikan peringatan kepada Anda tentang bahaya yang mungkin diakibatkan website/blog tersebut.
P2P dan Torrent = Kail bagi pembajak lautan software
Orang kalau mau mancing harus punya alat pancing atau jala. Nah, kalau para pembajak laut software ingin mendapatkan serial number, crack, warez tanpa harus membuka situs web, aplikasi P2P dan torrent adalah kail dan jalanya. Lebih praktis dan efektif dalam menemukan target sasarannya. Cukup dengan sekali klik maka daftar nama server penyedianya akan ditampilkan dan siap didownload.
Pembahasan tentang software P2P sudah pernah ditulis di blog ini. Bagaimana dengan aplikasi torrent? Salah satu yang cukup terkenal dikalangan pembajak adalah BitComet. Praktis, cepat, dan efektif. Namun belum tentu 100% aman. Meskipun berbagai popup yang membingungkan dan menggangu dari browser tidak akan muncul serta Anda tidak perlu menginstall ActiveX, ini bukan jaminan. Beberapa saran tentang penggunaan aplikasi torrent yang tampaknya masuk akal bisa jadi tampak meragukan. Misalnya, ada saran yang mengatakan bahwa ketika kita sedang mendownload sesuatu menggunakasi software torrent, antivirus dan aplikasi security harus dinon-aktifkan akan proses download bisa berlangsung lebih cepat.
Banyak laporan yang kurang baik dari para pengguna jaringan torrent. Pencurian data adalah salah satu kejahatan yang sering kali dialami para penggunanya. Makanya jangan heran kalau banyak file-file pribadi yang menyebar luas dengan cepat juga data-data perusahaan yang terbongkar karena salah satu karyawannya ceroboh menggunakan aplikasi torrent di kantor.
Btw, saya gak melarang Anda mencari atau mendownload apapun yang bajakan dari Internet:) Terserah apapun yang Anda lakukan adalah pilihan Anda sendiri. Namun saya pribadi lebih suka mendownload software freeware.
Web Hosting Master Web Turun Harga
Saya gak tahu sejak kapan Master Web Network memangkas harga layanan shared hosting Linux mereka. 2 bulan yang lalu saat blog ini dipublikasikan, saya menggunakan paket MWN BISNIS 4X4U 2007 A SPANEL dengan harga Rp 17.500/bulan. Fasilitasnya gak terlalu wah.. hanya space 100 Mb dan bandwidth 1 Gb/bulan. Kini fasilitas paket MWN BISNIS 4X4U 2007 A SPANEL naik dengan bandwidth menjadi 25 Gb. Paket hosting yang lain juga dinaikkan fasilitasnya. Yang terlihat mencolok adalah kapasitas naik menjadi hampir 2 kali lipat dan bandwidth naik menjadi 10 kali lipat.
Paket ekonomi malah sudah cukup ok. Dulu kapasitas yang diberikan hanya 5 Mb dan 0,5 Gb untuk bandwidth. Kini dengan paket ekonomi saja kita sudah bisa mendapat kapasitas 25 Mb dan bandwidth 10 Gb dengan biaya Rp 5.000/bulan. Lumayankan? Rencana saya bulan depan malah akan downgrade ke paket ekonomi, karena saya rasa sudah cukup kok dengan fasilitasnya dengan kebutuhan saya saat ini. Dengan bandwith 10 Gb saya rasa gak akan numpang upload gambar ke situs orang lain lagi sehingga resiko gambar tidak muncul akan diperkecil hehehe…
*catatan: saya tidak punya hubungan apa-apa dengan pihak MWN, postingan ini bukan promosi hanya sekadar info.
Paket Internet UNLIMITED 3G Murah Dari telkomsel
Nah, kebetulan rencana saya 1 atau 2 bulan kedepan mau beli hp baru yang ada fasilitas 3G, kalau dilihat dari ukuran kocek sih paling cuma dapat SE K530i. Gimana ada yang pernah hp SE K530i untuk modem 3G gak? Oya paket 3G yang saya ceritakan diatas tanpa modem dan kontrak. Jadi kita harus sudah punya modem 3G dan bisa berhenti sewaktu-waktu.
Untuk temen-temen yang udah pernah pake SE K530i untuk modem 3G dan pake TELKOMSELFlash minta pengalamannya ya ayuk
Mencari Serial Number dan Crack Di Internet
Sudah tidak asing lagi saat Anda sedang menginstall perangkat lunak komersial, salah satu proses yang dilakukan adalah memasukkan serial number. Jika serial number yang Anda masukkan ternyata valid maka proses instalasi dapat dilanjutkan berjalan dengan sukses.
Ada juga perangkat lunak komersial yang memperbolehkan Anda untuk memasukkan serial number dikemudian hari setelah Anda diberi batasan waktu untuk mencoba aplikasi tersebut. Aplikasi seperti ini disebut shareware atau istilah gampangnya mencoba dulu baru membeli versi penuhnya.
Beberapa software setelah era Windows XP tidak hanya menuntut pengguna untuk memasukkan serial number yang biasanya tercantum pada sampul CD original aplikasi tersebut, melainkan juga harus melakukan aktivasi melalui internet. Salah satu contohnya adalah Adobe Photoshop CS. Jika ternyata produk tersebut sudah digunakan oleh orang lain maka registrasi tidak akan bisa dilakukan. Biasanya seolah-olah sang developer mengatakan “produk yang Anda pakai sudah digunakan oleh orang lain, silahkan gunakan sumber instalasi yang baru”.
Apakah aktivasi melalui internet menurunkan tingkat pembajakan secara signifikan? Tidak juga. Kalau Anda rajin pergi melihat-lihat cd software yang biasanya juga dijual dimal-mal besar, Anda akan melihat bahwa dalam cd tersebut tidak hanya ada file instalasi tetapi lengkap bersama serial number juga cracknya. Si penjual cd dengan ramah mengatakan ‘kalau sudah install, jangan lupa di crack ya, biar software ini bisa terus dipake’.
Sebenarnya dari mana sih si pembajak dan pengguna software bajakan bisa dengan begitu mudahnya mendapatkan software full version? Dari mana lagi kalau bukan dari internet. Banyak developer peranti lunak memperbolehkan pengguna untuk mendownload versi trial dari produk mereka. Contohnya adalah perangkat lunak untuk membuat animasi yaitu Macromedia Flash MX 2004. Si pembajak bisa mengambil file instalasi dari situs resminya lalu mencari serial number atau cracknya dari situs underground. Begitu serial number dimasukkan, jadilah Macromedia Flash MX 2004 yang full version.
Banyak situs di internet yang menyediakan serial number, crack dan key generator. Jika Anda iseng-iseng melakukan pencarian dengan google menggunakan kata kunci “download serial number nama program” maka jutaan link akan ditampilkan dan siap dikunjungi.
Ada mesin pencarinya
Bingung saat mencari serial number dan crack dengan google? Apakah ada perangkat lunak yang bisa membantu mencari? Penulis pernah bertanya kepada salah seorang rekan bagaimana ia dapat dengan mudah mendapatkan serial, crack, atau key generator di internet. Dia dengan mudah menjawab “Pakai aja aplikasi ini, dijamin langsung ketemu!!!”.
Wow…ternyata memang ada aplikasi yang khusus dibuat untuk melakukan tugas ini. Anda hanya tinggal memasukkan nama aplikasinya, memilih jenis pencarian yaitu serial number atau crack, lalu memulai pencarian dengan menekan tombol search. Tidak lama kemudian daftar situs yang memiliki apa yang Anda cari akan ditampilkan.
Salah satu contoh aplikasi yang memiliki fungsi sebagai mesin pencari untuk serial number dan crack dapat Anda lihat pada Gambar 1. Nama dari aplikasi tersebut tidak terlihat karena memang sengaja penulis sembunyikan. Penulis beberapa kali mencoba untuk mencari serial number dan crack dari aplikasi yang sudah ternama dan yang baru saja dirilis. Berhasil? Ya, 99% upaya pencarian dapat berlangsung dengan sukses. Hanya saat-saat tertentu saja server penyedia sn dan crack tidak bisa tersambung.

Situs Web sumber utamanya
Sebenarnya serial number dan crack yang didapat adalah hasil pencarian dari situs Web underground yang menyediakan serial number, crack dan keygenerator. Coba Anda perhatikan Gambar 2. Gambar ini adalah salah satu dari hasil pencarian serial number. Nama pengguna dan alamat email yang diberikan mengarah kepada salah satu situs underground penyedia serial number dan crack.

Crack untuk aplikasi biasanya dipaketkan dalam bentuk Zip. Dalam isi paketnya para cracker sering kali menyediakan keterangan mengenai crack hasil ciptaannya juga alamat dari situs-situs sejenis lainnya dalam file yang memiliki ekstensi .nfo. File tersebut bisa kita buka dengan Command Promt atau Notepad. Istilahnya gampanya mereka seolah-olah berkata ‘kalau serial number dan crack yang kamu cari tidak ada disitus ini, coba cari juga di alamat blablablabla….’. Contohnya bisa dilihat pada Gambar 3.

Forum juga bisa
Banyak juga forum ‘bawah tanah’ di internet yang memang sengaja dibuat secara khusus untuk saling bertukar informasi mengenai serial number dan crack antar sesama anggotanya. Bisa forum lokal atau luar negeri Beberapa waktu yang lalu penulis juga pernah diajak bergabung oleh seorang rekan untuk bergabung di forum tersebut yang ia buat sendiri.
Anggota yang sudah mendaftar bisa langsung merequest serial number atau crack aplikasi apa yang diinginkannya. Kategori perangkat lunak juga diberikan. Kategorinya bisa dibagi menjadi Sistem Operasi, Aplikasi Office, Games dan masih banyak yang lainnya. Tujuannya tentu saja agar pengunjung bisa mendapatkan sn ditempat yang tepat.
Kalau serial number atau crack sudah tersedia, si anggota yang merequest bisa langsung mendownloadnya. Dia juga bisa membantu sesama pengunjung yang lain dengan cara memberikan keterangan link yang mengarah kealamat tempat sn dan crack itu disediakan.
Meningkatkan Trafik Blog Dengan AdGridwork
Tapi seandainya ada yang menawarkan pemasangan iklan gratis dengan model iklan yang persis seperti AdWord apakah Anda mau? Memang ada yang seperti itu? Ya, Ada. Beberapa bulan yang lalu saya mendaftarkan situs iklan baris saya yang ada diserver luar negeri melalui jaringan iklan AdGridwork. Karena masih minim content maka arus trafik yang datang dari search engine juga sedikit sekali. Sedikit putar otak, saya mencoba googling untuk mencari situs-situs luar negeri yang menawarkan link exchange serta pemasangan iklan gratis, karena target pengunjung yang saya mau memang diluar Indonesia.
Pilihan saya kemudian jatuh pada AdGridwork. Model pemasangan iklan yang ditawarkan juga berbeda dengan kebanyakan situs iklan baris gratis yang ada di Indonesia namun sama persis dengan AdWord. Dan yang paling penting tidak ada biaya sedikitpun yang dikeluarkan untuk menggunakannya.
Skema Promosi lewat Adgridwork
Pertama-tama ya tentu saja Anda harus mendaftarkan situs atau blog Anda. Setelah terdaftar Anda, akan diminta untuk mengisi informasi tentang iklan Anda yang akan ditampilkan pada website orang lain. Berikan kata-kata iklan yang dapat menarik orang lain untuk mengkliknya pada Judul serta Keterangan iklan, lalu jangan lupa isi alamat website Anda. Kemudian akan diminta juga untuk menentukan kategory tentang situs Anda. Secara singkat prosesnya digambarkan seperti berikut ini:

Step 1 adalah mendaftarkan situs kedalam jaringan mereka. Step 2 adalah menampilkan iklan situs milik member lain pada situs Anda, setelah Anda selesai mengatur iklan Anda sendiri maka Anda juga akan diminta untuk menyediakan ruang kosong pada desain situs Anda untuk menampilkan iklan member lain. Cukup dengan meletakan JavaScript yang telah disediakan pada website Anda. Jadi singkat kata inilah yang dinamakan simbiosis mutualisme, menguntungkan kedua belah pihak. Anda mendapat trafik dari situs member lain, maka member lain juga sebaliknya. Step 3 yaitu langkah terakhir adalah iklan yang telah Anda atur akan muncul pada situs member lain yang kononnya sudah berjumlah jutaan situs web.
Bagaimana bentuk iklannya? persis seperti AdWord. Sebagai publisher AdSense pasti taulah. Ukuran yang disediakanpun hampir sama. Yang membedakan adalah tidak adanya iklan berupa gambar. Semua iklan yang ada berbasis teks. Satu hal yang menjadi kekurangannya adalah tidak disediakan fasilitas untuk mengganti warna teks dan background, sehingga warna iklan bisa menggangu keserasian desain web jika tidak sesuai. Standarnya adalah hijau untuk teks dan hitam untuk background.
Amankah untuk AdSense?
Itulah pertanyaan yang langsung muncul dari para publisher AdSense. Kalau saja ternyata sumber pengunjung situs kita lebih banyak berasal dari AdGridwork dibandingkan dari search engine maka perlu Anda perlu memikirkan ulang untuk menggunakan layanan ini. Meskipun sebenarnya gratis, google bisa saja menganggap sumber klik pada iklan AdSense Anda berasal dari Direct Advertising. Kabarnya para pemasang iklan teks pada situs iklan baris Indonesia banyak yang di banned oleh Google. Karena saya bukan pakar AdSense, maka saya tidak bisa menjamin maupun merekomendasikan Anda menggunakan layanan ini.
Saya sendiripun saat ini hanya memasang AdBrite kok pada situs yang saya iklankan
Untuk para pakar AdSense dan AdWord mohon koreksi atau tambahan ya kalau masih ada yang kurang
Dasar Membuat Friendster

Syarat membuat Friendster harus memiliki email terlebih dahulu, untuk membuat emailsilahkan klik link [Panduan Membuat Email]
Pertama, buka situs www.friendster.com
Kedua, agar mudah petunjuknya klik link tulisan “Bahasa Indonesia” di pojok kanan atas
Ketiga, klik tombol merah tulisan “Daftar“
Lebih jelasnya, perhatikan gambar di bawah ini

Kemudian isi semua data-data yang diminta sesuai data pribadimu
Terakhir klik kotak tulisan “Daftarkan“

Dasar Membuat Blog
Keuntungan :
~ Bisa membuat lebih dari 1 blog dengan 1 acount.
~ Layout bisa diganti.
~ Acount di GMAIL ( jika diaktifkan ).
~ Otomatis akan masuk dalam Search Engine GOOGLE.
Kelemahan :
~ Tak adanya category posting.
~ Tak adanya search dalam 1 blog juga 1 database.
~ Tak adanya calendar arsip.
~ Anonymous jika pemberi komentar tidak login blogger.com
A. REGISTER :
Jika belum mempunyai acount di BLOGGER.COM, kamu bisa mulai dari sini, yaitu cara mendaftar….
1. Create Your Blog Now
Buka browser window, buka situs blogger.com ( klik di link disamping )
Pilih tombol yang terdapat tulisan CREATE YOUR BLOG NOW pada halaman web ( yang dilingkari pada gambar dibawah ).
2. Isi Formulir
Isilah form dengan lengkap, kemudian tekan CONTINUE ( yang dilingkari pada gambar )
3. Pilih Domain Blog
Isilah title blogmu, kemudian isi form address blog mu ( URL ) untuk membuka blog mu jika sudah selesai.
Sebagai contoh, saya membuat domain http://bantuanbelajar.blogspot.com, berarti di form ke dua diisi bantuanbelajar.
Pada form ke tiga, di isi code yang ada pada gambar atasnya ( gambar berupa perpaduan angka dan huruf , yang diberi tanda kotak pada gambar ).
Kemudian CONTINUE ( yang dilingkari pada gambar )
4. Memilih Template
Pilih template yang kamu sukai. Template yang di sediakan adalah template standart pada Blogger.Com. Jika ingin mengganti bisa pada halaman admin acountmu ( akan di bahas di belakang ).
Pilih template yang di suka dengan cara memberi tanda titik (.) pada bawah gambar template yang ada ( gambar yang dilingkari ), kemudian CONTINUE.
B. POSTING
Selamat, kamu sudah memiliki sebuah blog…..
Kamu tinggal memulai untuk menulis di blog mu….
[+] Setelah memilih template, maka kamu akan masuk ke halaman yang bertiliskan :
Your blog has been created!
Kamu tinggal menekan tombol START POSTING ( yang dilingkari pada gambar )
[+] Jika kamu sudah memiliki acount, kamu tinggal login saja di halaman depan.
Kemudian kamu memilih gambar + ( yang diberi tanda lingkaran ) untuk menulis postingan baru.
Jika ingin membuat blog baru, tak perlu untuk register kembali, karena untuk membuat beberapa blog, cukup 1 acount juga bisa, yaitu dengan cara menekan tombol CREAT A BLOG ( dalam gambar diberi tanda panah ).
[+] Mulai isi postingan yang akan kamu tulis, mulai dari judul postingan, juga isi postingan. Diatas tempat postingan telah tersedia tool - tool untuk style tulisan, baik mau text miring, ataupun tebal, dan sebagainya….
dalam code di atas, yang text tebal adalah lokasi file gambar berada.
Bagi yang mempunyai ID Yahoo bisa mendapatkan hosting gratis di Geocities untuk meletakkan file gambar ataupun file lainnya, yaitu tentu dengan cara mendaftar….
Atau juga bisa mencari di Google, atau di situs manapun.
Untuk mengetahui letak (lokasi) file gambar di situs lain yaitu klik kanan pada gambar, pilih properties, nanti disitu keluar keterangan gambar, mulai dari ukuran, jenis juga letak gambar…
Ambil yang Address [URL], taruh dalam tag tadi….
Setelah postingan selesai, tinggal mem-publish kannya, yaitu tekan tombol PUBLISH POST, atau yang dibeli lingkaran pada gambar dibawah…
*) Kemudian tekan tombol REPUBLISH ENTIRE BLOG, setelah itu tekan tombol REPUBLISH INDEX ONLY.
C. EDIT / ERASE POST
Jika ingin meng-edit atau menghapus postingan, pilih menu EDIT POST ( yang diberi lingkaran pada gambar )
Setelah di edit, atau di hapus, ulangi langkah *) ( diatas ).
D. TEMPLATE
Untuk mengganti template, atau menambahkan tool dalam blog, pilihlah menu TEMPLATE ( yang dilingkari pada gambar dibawah ). Dihalaman tersebut akan terlihat code-code, tag HTML dari blogmu. Tentang cara mengganti template akan saya bahas di lain waktu….
E. LIHAT HASIL
Disamping kanan menu TEMPLATE, terdapat menu VIEW BLOG, klik kanan menu tersebut, pilih Open in New Window.
Dan hasilnya…….
Taraaaaaaaaaaaaaaaaaaaa………………
Blogmu sudah jadi……, selamat yahh……

